 Click the image on the left to launch the demo.
Added Google maps style scrolling, click & drag to move around.
Click the image on the left to launch the demo.
Added Google maps style scrolling, click & drag to move around.
Tuesday, October 11, 2011
LSystem 4
 Click the image on the left to launch the demo.
Added Google maps style scrolling, click & drag to move around.
Click the image on the left to launch the demo.
Added Google maps style scrolling, click & drag to move around.
Monday, June 6, 2011
Nature
"I think that I shall never see, a poem lovely as a tree"
-Alfred Joyce Kilmer
-Alfred Joyce Kilmer
It's often said the beauty of nature far surpasses that of man. With the goal of this site being to generate pretty pictures algorithmically, I thought it would be interesting to think about how nature works from this perspective, so we can shamelessly rip off its ideas.
There are a small amount of types
Nature seems to work with "alphabets", ie a small number of types that combine together at different levels to produce different behaviour.
Eg quarks combine to form electrons/protons/neutrons which combine to form the chemical elements. I don't think this is just how science has been modelled by humans, but rather a necessary part of its ability to generate complex outcomes like the universe & nature and intelligent beings like us actually thinking and experiencing it all.
Sunday, June 5, 2011
Cloud fighter v0.1
 One benefit of procedural content generation is to get a lot of content from a little bit of code. Traditionally this was done with clever algorithms, but another way is to utilise online cloud services to generate content for you.
A huge proportion of the effort required to make a game similar to 1942 is art and design of levels. By abusing free online services and the hard work of thousands, I can make a very quick version in minutes using Javascript. Click the image to play & use the arrow keys to turn and space to drop bombs.
Note: the game is currently really crap with no death or ending. I've been really slack on finishing this off, but will get around to it one day.
One benefit of procedural content generation is to get a lot of content from a little bit of code. Traditionally this was done with clever algorithms, but another way is to utilise online cloud services to generate content for you.
A huge proportion of the effort required to make a game similar to 1942 is art and design of levels. By abusing free online services and the hard work of thousands, I can make a very quick version in minutes using Javascript. Click the image to play & use the arrow keys to turn and space to drop bombs.
Note: the game is currently really crap with no death or ending. I've been really slack on finishing this off, but will get around to it one day.
Tuesday, May 24, 2011
Reminiscing on XTux
 Way back in 1999, I wrote a game (in C using raw X-Windows calls! source code) for Linux called XTux.
Way back in 1999, I wrote a game (in C using raw X-Windows calls! source code) for Linux called XTux. The graphics were made by my friend James Andrews (who recently started a blog on iPhone games)
Some interesting things I remember from the project:
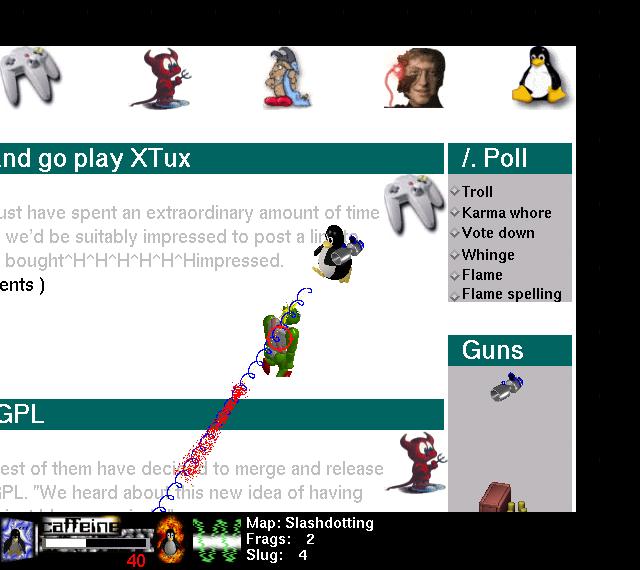
-You could write text strings onto the maps (see Slashdot level screenshot)
-Particle System (see railgun trail and blood splatter in screenshot). One of the most common forms of procedural graphics, now standard in most game engines - this was my 1st implementation and I got a lot of use out of the code (weapon effects, smoke, explosions, blood etc)
-Recording/playing demos was a nice hack: The client was very simple - read messages about what to draw from the server. By taking advantage of the polymorphism in Unix file descriptors, the source could be either a socket connected to the server, or a stored local file of previous gameplay.
-Generating different images (eg preview mini maps) from displaying the same map data in different ways.
-Because the levels were flat text, I was able to easily write a Perl script to generate levels, though I didn't take that beyond generating an arbitrary sized maps of grass with randomly placed trees.
Wednesday, April 6, 2011
WebGL - 3d in the browser
You may have noticed the software on this blog is written in javascript (HTML5 Canvas), with the goal being you don't have to download any software to view the demos.
The trade off is things run much slower than native code. But computers are really fast nowdays & and people's attention span and desire to install software is very low.
Finally there seems to a 3d web standard emerging, WebGL - a 3d version of the 2d canvas library I have been using, and so fits in the same niche described above. Click to find out "does your browser support WebGL?"
Some cool examples: http://www.chromeexperiments.com/webgl
A Tron Lightcycle game on 3d surface: http://cycleblob.com/
The trade off is things run much slower than native code. But computers are really fast nowdays & and people's attention span and desire to install software is very low.
Finally there seems to a 3d web standard emerging, WebGL - a 3d version of the 2d canvas library I have been using, and so fits in the same niche described above. Click to find out "does your browser support WebGL?"
Some cool examples: http://www.chromeexperiments.com/webgl
A Tron Lightcycle game on 3d surface: http://cycleblob.com/
Subscribe to:
Comments (Atom)