 Way back in 1999, I wrote a game (in C using raw X-Windows calls! source code) for Linux called XTux.
Way back in 1999, I wrote a game (in C using raw X-Windows calls! source code) for Linux called XTux. The graphics were made by my friend James Andrews (who recently started a blog on iPhone games)
Some interesting things I remember from the project:
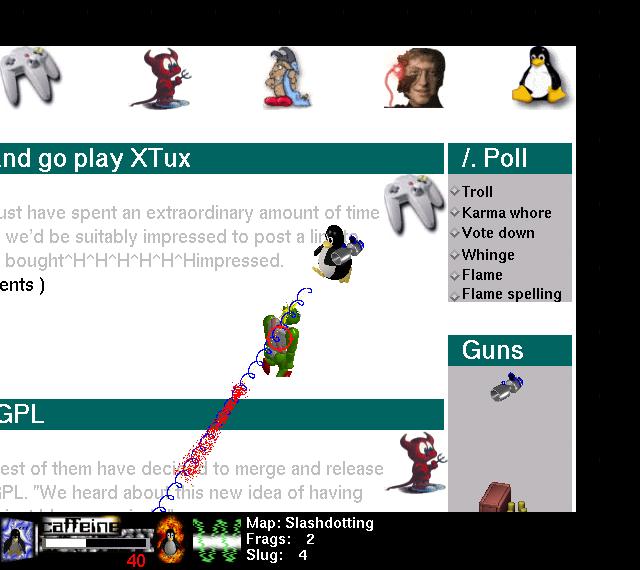
-You could write text strings onto the maps (see Slashdot level screenshot)
-Particle System (see railgun trail and blood splatter in screenshot). One of the most common forms of procedural graphics, now standard in most game engines - this was my 1st implementation and I got a lot of use out of the code (weapon effects, smoke, explosions, blood etc)
-Recording/playing demos was a nice hack: The client was very simple - read messages about what to draw from the server. By taking advantage of the polymorphism in Unix file descriptors, the source could be either a socket connected to the server, or a stored local file of previous gameplay.
-Generating different images (eg preview mini maps) from displaying the same map data in different ways.
-Because the levels were flat text, I was able to easily write a Perl script to generate levels, though I didn't take that beyond generating an arbitrary sized maps of grass with randomly placed trees.
Hello, I'm sorry for not being more on-topic regarding your post but - do you know FilterForge ? It's a Photoshop plugin that allows you to create your own procedural filters or generators.
ReplyDeleteHere is one I made that generates procedural whales entirely out of curves and noises : http://www.filterforge.com/filters/9513.html
Welp, I'm on my way to read the rest of your blog. I'm in the middle of learning how canvas works, and your experiments look like they might be helpful.